樂趣生活~痞克邦&FACEBOOK名片 超簡單教學
![]() 三種臉書置入,全圖文教學,沒帶腦帶也能成功
三種臉書置入,全圖文教學,沒帶腦帶也能成功![]()
照理我絕對不會寫這種文章
我是連軟體只要 非光碟安裝,都會失敗,程式白癡
但是這次FB軟體外掛,竟然成功了
我真的覺得我太聰明
完完全全不靠別人幫忙,難道....我是程式天才![]()
所以一定要寫文分享一下 (怕圖片文字混亂,本文改色)
最最最....最 土法煉鋼 的方法 之一
就像上圖,做一張圖,用超連結 連接網址 ,也OK![]()
也可以像下面的方法![]()
!!!第一種!!! 浮動式FB


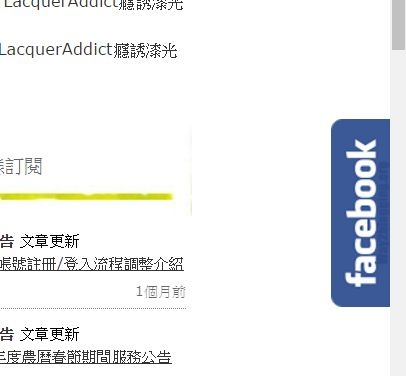
這是在部落格首頁 拉霸旁裝一個外掛
滑鼠移動靠近,就會拉開 (還不明白! 看一下)
喜歡就馬上往下照步驟做
https://tw.piliapp.com/pilipress/float-fb/
1. 先點入該網站
照網站步驟 1 2 3 取得4-語法
步驟5 看不懂? 沒關西下面圖解![]()

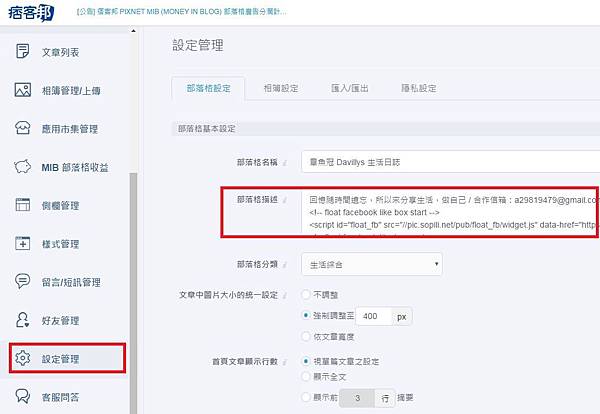
到後台 ![]() 設定管理
設定管理 ![]() 部落格描述
部落格描述
! 如果原本就有文字,沒關係的,下一行貼下 !
記得,按 " "
"
大完成 ! 就可以回首頁,看成果![]()
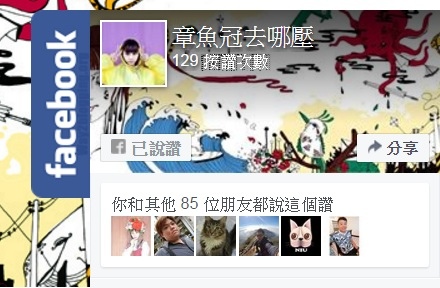
!!!第二種!!! 側欄 名片


這款很高極有沒有,能直接按讚、分享、還能看粉絲團近況
我的粉絲少少![]() 一步一腳印,願者上鉤 需要支持
一步一腳印,願者上鉤 需要支持
可是~~難度比第一種 高一點點![]()
我行你也行

先到後台![]() 1 側欄管理
1 側欄管理![]() 2 +新增欄位
2 +新增欄位
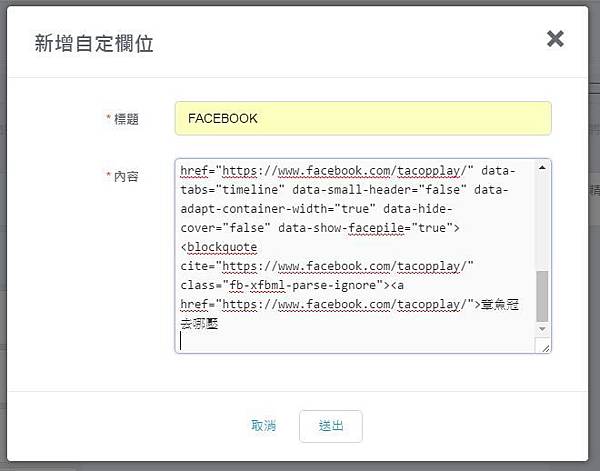
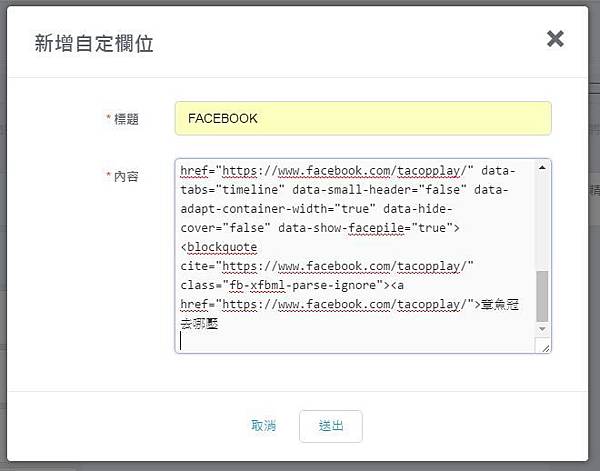
照步驟後 會的到下圖

1. 標題(隨便你打) 例如 : FACEBOOK、XX粉絲團、拜託來按讚.............
2. 內容;(語法我試了兩種 (1)貼心式 (2)自調式 )
(1)貼心式-直接複製下面 (顏色代表-更改成你的網址&粉絲團名稱)
<div id="fb-root"></div>
<script>(function(d, s, id) {
var js, fjs = d.getElementsByTagName(s)[0];
if (d.getElementById(id)) return;
js = d.createElement(s); js.id = id;
js.src = "//connect.facebook.net/zh_TW/sdk.js#xfbml=1&version=v2.6";
fjs.parentNode.insertBefore(js, fjs);
}(document, 'script', 'facebook-jssdk'));</script>
<div class="fb-page" data-href="粉絲團網址" data-tabs="timeline" data-small-header="false" data-adapt-container-width="true" data-hide-cover="false" data-show-facepile="true"><blockquote cite="粉絲團網址" class="fb-xfbml-parse-ignore"><a href="粉絲團網址">粉絲團名稱
可以按"送出"就完成囉!!!!!!!!!!!!!!!!! ![]()
記得把 你做好的新增欄位 拉入 側欄一 或 側欄二 (下面有示意圖)
(2)自調式-個人化設定方法 (能調整長寬&大小樣示&粉絲頭像.....)
https://developers.facebook.com/docs/plugins/page-plugin
點入網址,往下拉

一樣這頁面,照中文 填入 網址 、頁籤~我沒動、
寬度我設336,高度500
下面的選項,可以勾選或不勾選 (試試看OK的)
下面就會出現 預覽圖示
喜歡 OK後,按下 取得代碼

就會得到這難看東西![]()
先複製上面 ,在複製下面 ! 到剛剛說的後台(下圖)

!!注意!! 這複製動作,不用空白鍵 或 下一行
可以按"送出"就完成囉!!!!!!!!!!!!!!!!! ![]()

記得把 你做好的新增欄位 拉入 側欄一 或 側欄二 (我只有一個側欄)
就可以回部落格,看成果囉![]()
!!!第三種!!! 文章內 名片

就是文章最後 的FB連結,但 多了 按讚、分享 的功能
https://developers.facebook.com/docs/plugins/page-plugin
這上面有超多值得研究東西,但我只能看懂一半
複製完還需要更改,所以我直接超貼心 弄好在下面(記得更改粉絲團網址)
<div class="fb-page"
data-href="粉絲團網址"
data-width="380"
data-hide-cover="false"
data-show-facepile="false"
data-show-posts="false"></div>
貼哪? 下面說明

文章編輯地方![]() 原始碼 (上圖紅框)
原始碼 (上圖紅框)
用力 點下去 會得到下圖

不要怕~~ 直接拉到文章最後一行 貼上語法 (藍底就是貼上的語法)
就可儲存公開文章,去部落格點文章看看![]()
![]() 如果是 !!! 已經發表文章 !!!
如果是 !!! 已經發表文章 !!!![]()
發佈文章,原始碼 就會有 最後有紅框那2行  文字長這樣
文字長這樣
直接 語法 貼在那兩行上面(如上圖),就OK!![]()
當然 第二種-側欄名片 語法 如果貼在這 文章原始碼
就會出現在文章![]()

如果做完 效果都有,可是 側欄管理![]() 頁尾描述 的 文字亂跑
頁尾描述 的 文字亂跑 ![]()
我也遇到,我是直接換掉 部落格 樣試(版面) 才解決
文字已太多,怕大家昏頭,不幸遇到 在問我吧![]()










 留言列表
留言列表

